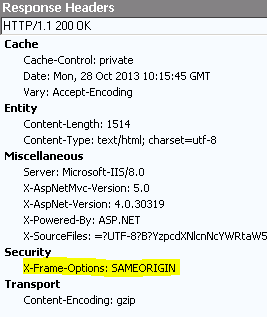
ASP.Net MVC 5 automatically adds a HTTP header called X-Frame-Options with the value SAMEORIGIN to your web application. That header is intended to prevent click jacking and makes sure your site can’t be loaded in an IFrame. You can find more information about this header here.

But if you want to display your web application in an IFrame, the header is a pain the ass. The information about how to disable this header is not easy to find, the only solution I found is on a Japanese blog.
The solution is easy to implement; you can disable the header by placing the following code in your Global.asax.cs file.
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
// Disable the HTTP Header X-Frame-Options: SAMEORIGIN
AntiForgeryConfig.SuppressXFrameOptionsHeader = true;
}